An Open Graph Tags Incomplete error indicates in Ahrefs. Open Graph (OG) tags are HTML code snippets that control how URLs appear when shared on social media. They are part of Facebook’s Open Graph protocol and are also used by other social media sites, including LinkedIn and Twitter. These tags are typically found in the <head> section of every webpage.
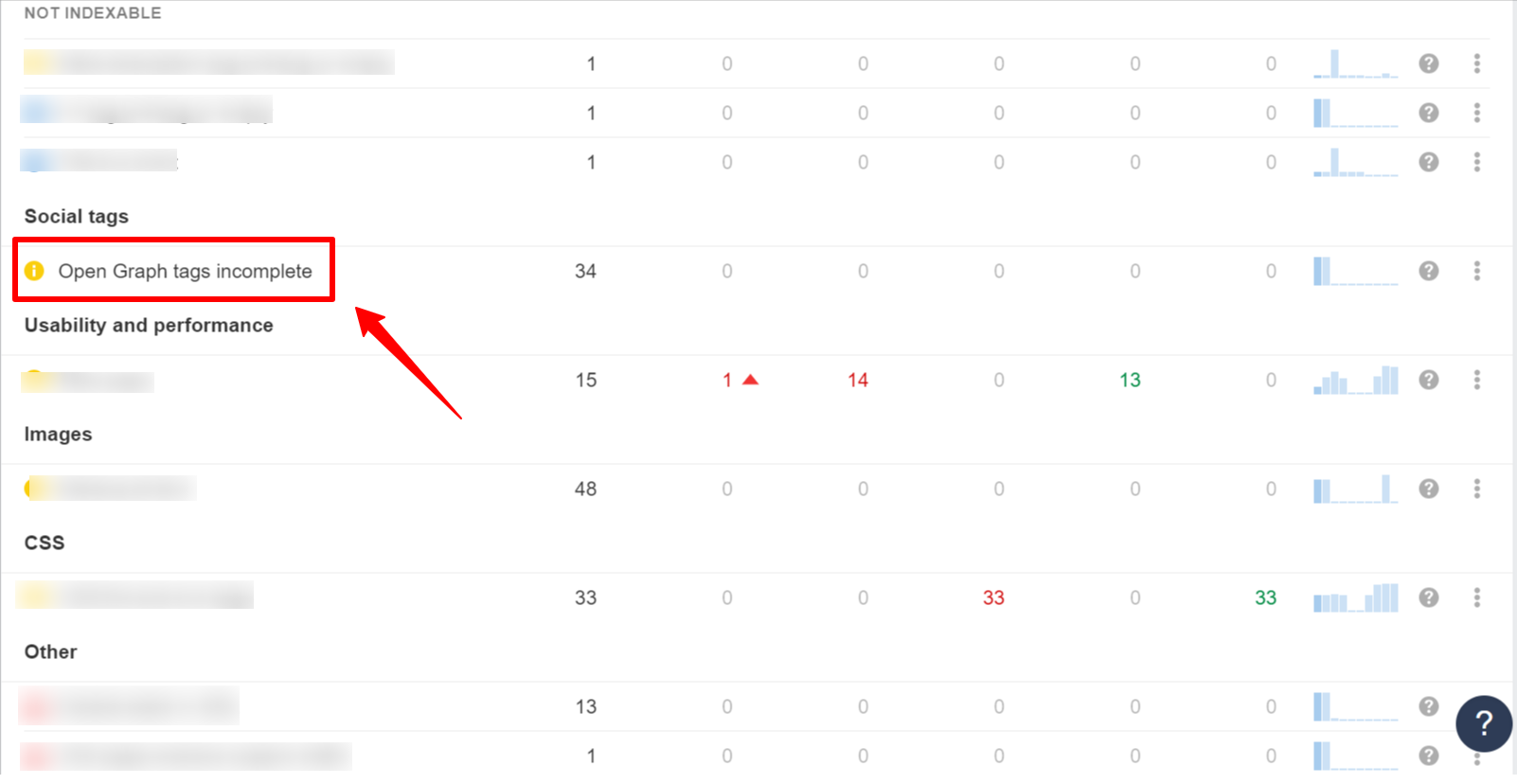
Ahrefs’ Site Audit is a cloud-based tool that crawls your website to identify technical and on-page SEO issues. It can check for over 160 pre-defined SEO issues, including incomplete or missing Open Graph tags and Twitter cards.

Some commonly used OG tags include:
- og:title: Specifies the title of your content
- og:type: Identifies the type of your content
- og:image: Defines the image that will appear on the social media platform
- og:url: Defines the URL of the page
- og:description: Define under 130 to 160 characters
- twitter:card: Add the image
Some best practices for Open Graph include:
- Keep your og:title under 55-60 characters
- Keep your og:description under 130 to 160 characters
- For og:image, use high-quality images with dimensions of at least 1,200 x 630 pixels, while keeping the file size under 8 MB
How to Find Missing Open Graph Tag Incomplete
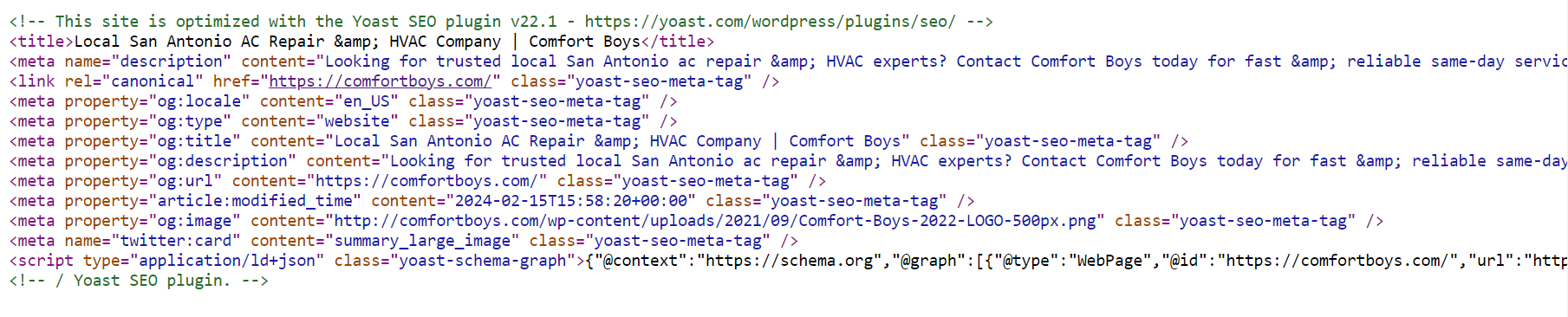
This is the all OG:Tag appear in this screenshot.

Now we check how to add OG:Tag with the help of Yoast SEO Plugin.
og:title
The title of your page is automatically generate the og:title.
Syntax:
<meta property="og:title" content="How to fix Open Graph Tags Incomplete" />
Best Practices:
- Apply these guidelines to all pages that can be shared.
- Emphasize accuracy, value, and clickability.
- Keep the text brief to avoid overflow; approximately 40 characters for mobile and 60 for desktop is ideal.
og:url
URL of the Content.
Syntax:
<meta property="og:url" content="https://ahrefs.com/blog/open-graph-meta-tags/" />Best Practices:
Use the Canonical URL
og:image
The URL of an image for the social snippet.
Syntax:
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />Best Practices:
For og:image, use high-quality images with dimensions of at least 1,200 x 630 pixels, while keeping the file size under 8 MB.
og:type
Specify the type of object being shared (e.g., article, website, etc.).
Syntax:
<meta property="og:type" content="article" />Best Practices:
- Use “article.” For other types of pages, use “website.”
- You can provide additional description for object types if necessary (optional).
og:description
A brief description of the content.
<meta property="og:description" content="Learn about 13 features that set Ahrefs apart from the competition." />
Best Practice:
Keep your og:description under 130 to 160 characters
og:local
Describe the language of content:
Syntax:
<meta property="og:locale" content="en_GB" />- Use this tag for non-American English (en_US) content. Facebook assumes untagged content is in American English.
Setting Open Graph tags in WordPress
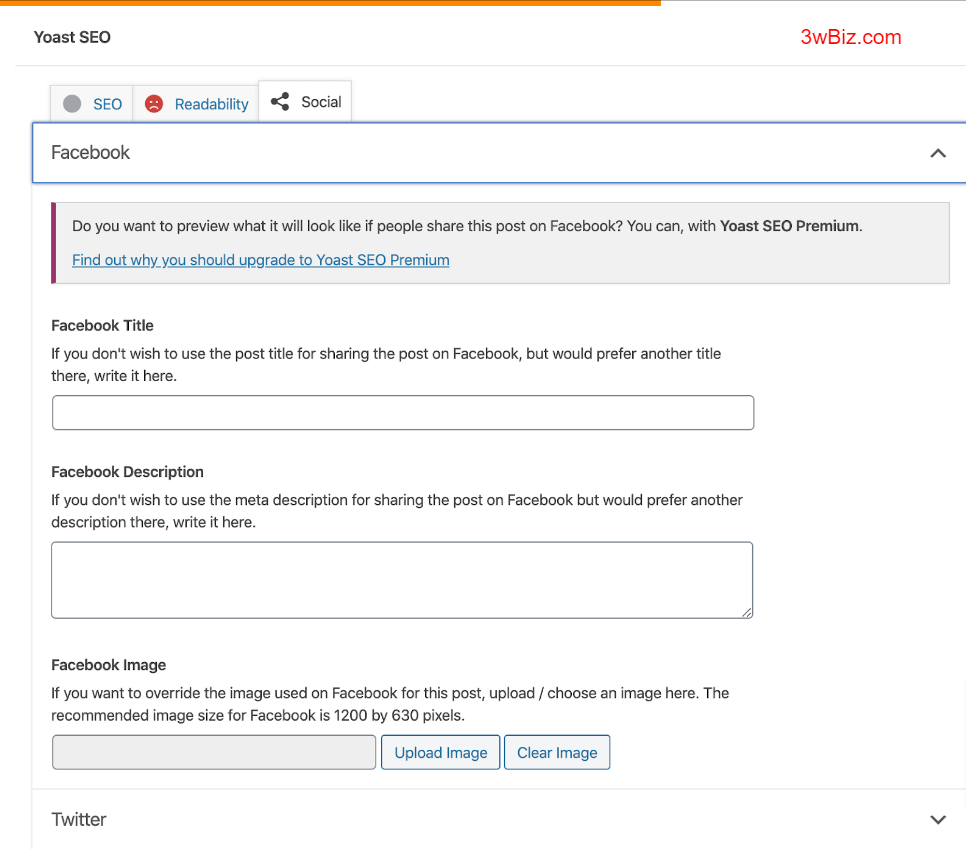
Install the Yoast SEO plugin. In the editor for a post or page, scroll down to find the Yoast SEO box. Click on the “Social” tab, then select “Facebook.”

Note:
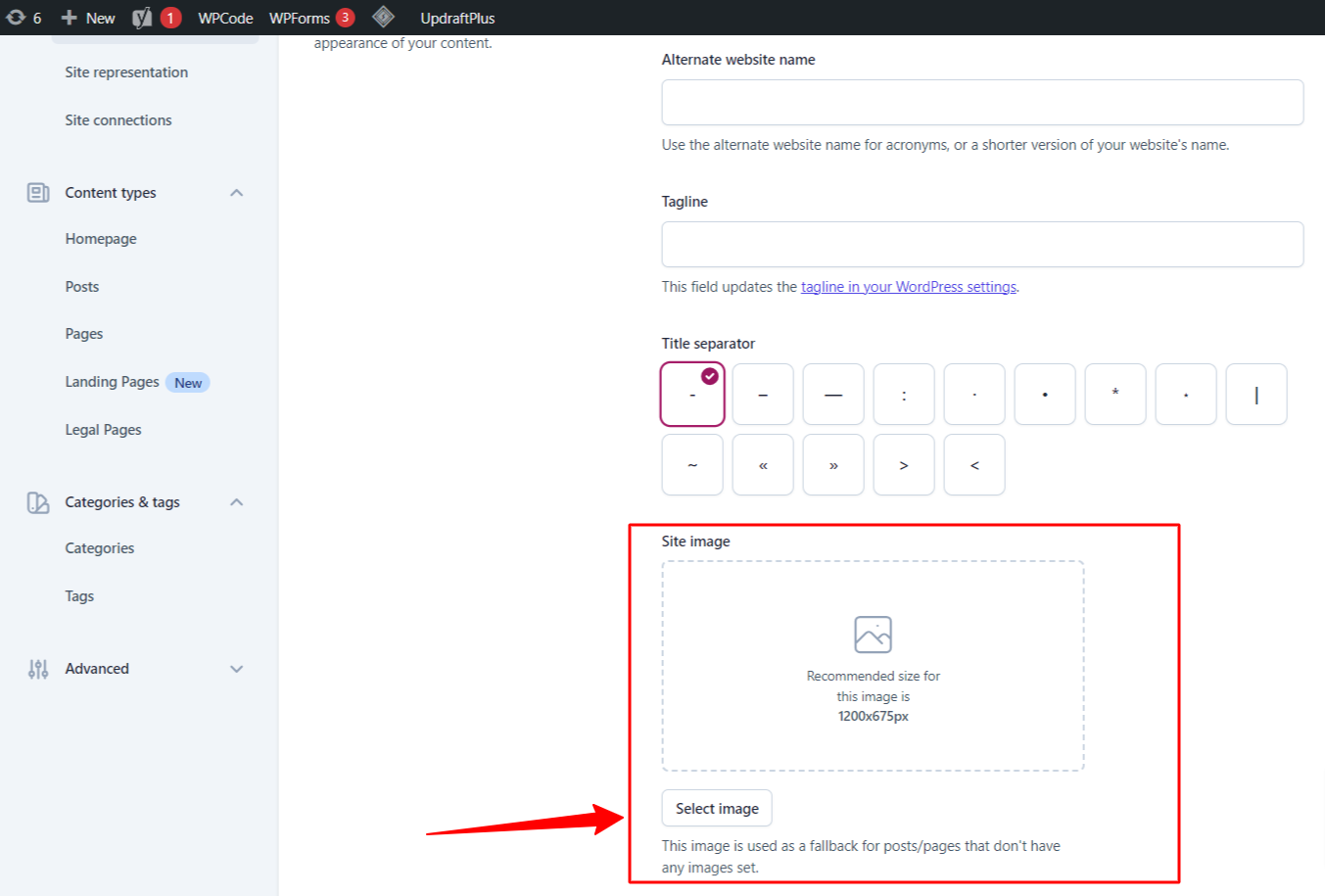
If you want to add og:image like a brand logo for complete site. Than you can add the og:image through Yoast SEO plugin setting.
Click on setting:

Open > site basics

Add the og:image with recommendation of Yoast SEO.

Save setting:
Announcement:
If you’re also concerned about such crucial issues, you can get in touch with us to fix your website’s technical issues. Contact us now.